大量の素材画像やフォント、案出しのたびに増えるカンプデータ…正直、Adobe CCで充分って思ってたけど、周りののクリエイターでも評価の高い「Eagle」という画像管理ツールを試しに使ってみました!
Eagleとは?
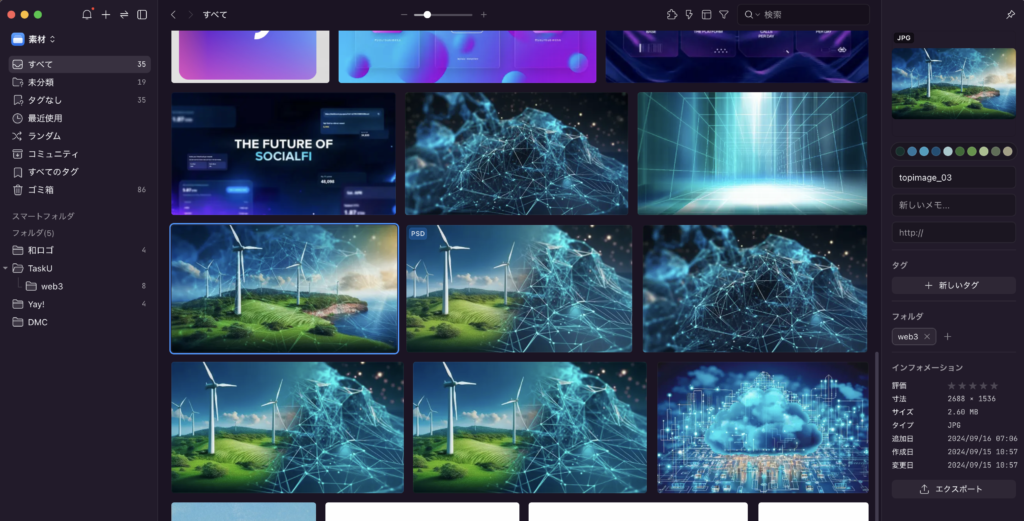
Eagleは、画像だけでなくフォントや動画などの様々な素材を一元管理できるソフトウェアで
直感的なインターフェースと強力な検索機能を備え、デザイナーのワークフローを大幅に効率化しまてくれます。
Eagle公式サイト
Eagleの主な特徴
1. 強力な検索・フィルタリング機能
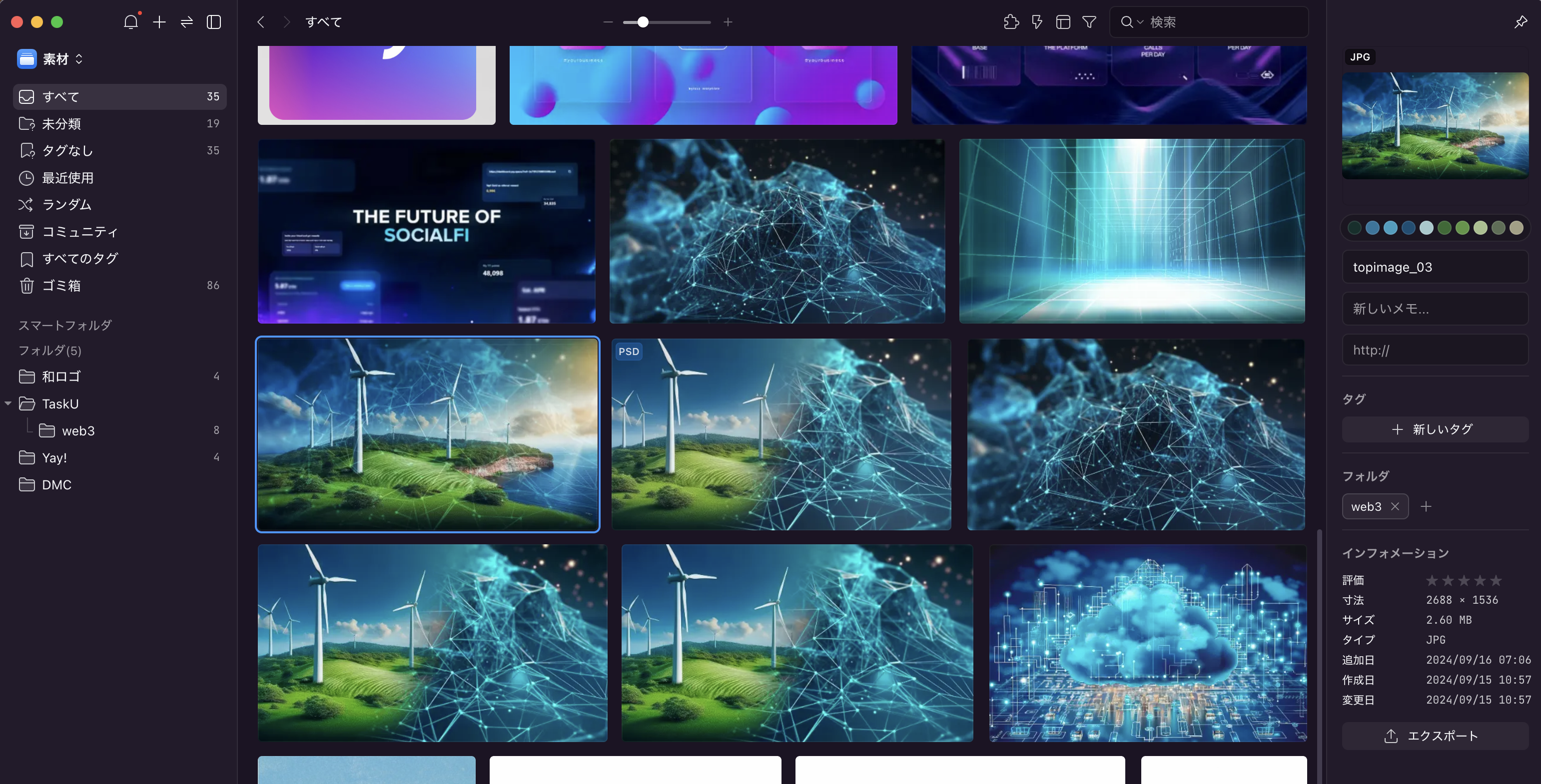
Eagleではタグ、カラー、ファイルタイプなど、多様な条件で素材を検索できます。大量の素材の中から必要なものをすぐに見つけ出せるのが魅力です。
2. 多彩な素材管理
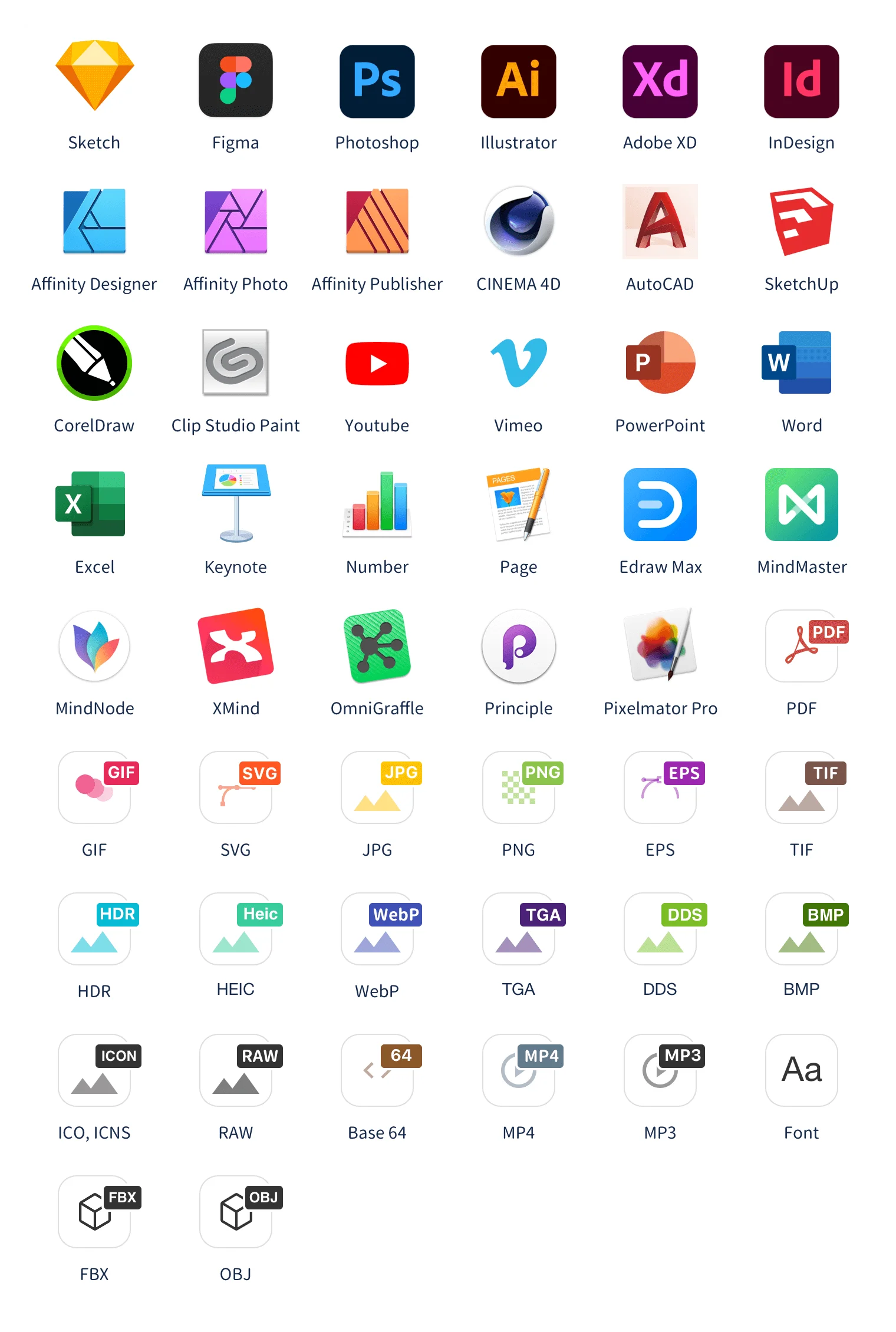
EagleはPhotoshopやPDFはもちろん、イラレやマインドマップにも様々なファイル形式に対応しています(多すぎっw)
※GoogleスプレッドシートなどはEagle上で直接内容を見られないのが少し残念。。

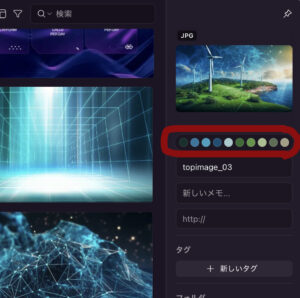
3. 画像のカラーコード抽出機能

さらに、画像から使用されているカラーコードを自動抽出してくれるので、
- 参考にしたい画像のカラーパレットを簡単に把握できる
- 類似した配色の素材をまとめて探せる
- クライアントの指定色に合わせた素材選びが容易になる
4. 効率的なデータ整理
不要なデータはバンバン捨てるタイプなので、
ボツ案の整理や、採用されなかった素材など
プロジェクト完了後の素材選別作業も楽になりますねっ
ただデータを集めるのではなく、断捨離も大切!
ハードディスクの容量を節約しつつ、必要な素材にすぐアクセスできる環境が整います。
5. 買い切り制のライセンス
なんといってもこれが一番びっくり!
このサブスク時代にEagleは買い切り制を採用。
一度購入してしまえば永続的に利用できるので、クリエイターのことを 本当に考えてくれているなぁと感謝です!
6. 機能拡張
Eagleはプラグイン機能もサポートしてて、機能を拡張できます。
例えば…
- Web上の画像を直接Eagleに保存
- ワンクリックで高解像度画像をダウンロード
- サイトで使われている画像やアイコンを一括保存
Eagleの活用方法

デザインプロジェクトの管理
- プロジェクトごとにフォルダを作成
- 関連する素材をまとめて保存
- タグ付けで細かく分類
- カラーコードを活用してトーンを統一
リファレンス集めの効率化
- Web上の参考画像を直接保存
- カラーやスタイルでタグ付け
- 必要に応じてメモを追加
- 類似デザインをまとめて表示
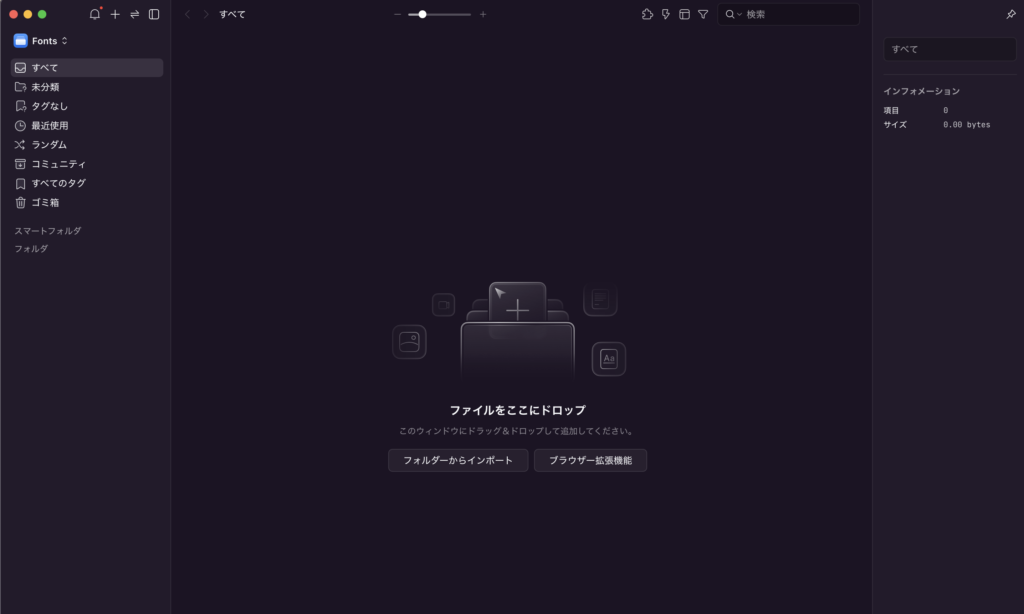
フォント管理の簡素化
- フォントファイルを一括登録
- プレビュー機能で見た目を確認
- スタイル(太さなど)で自動タグ付け
- 使用したプロジェクト名でタグ付けして管理
ちょっと不便に感じた点

Eagleはライブラリを作って、あとはドロップして放り込んでいくだけで
すごく簡単に始められます。
しかも、一箇所だけでなく好きな場所に好きなだけっ
が…逆に、ライブラリが不要になったときに生成されたjsonファイルなどの削除方法がよくわかりませんでした。。
あるのかも知れないけど、やり方がわからず…
大もとのフォルダから手作業で削除しています。
できればワンタップで削除できるようにしていただきたいです。。
制作チームのみなさま
ぜひよろしくお願いしますっ!!
まとめ
Eagleは、クリエイターの作業効率を大幅に向上させる強力なツールだと悔しいけど認めますw
カラーコード抽出機能や買い切り制のライセンス、柔軟なデータ整理機能など、こんなクリエイター想いのツールは他にあったでしょうか…?
素材管理に悩むクリエイターの方は、ぜひEagleを試してみてください。無料トライアル期間もあるので、実際の使用感を確かめてから購入を検討できます。
Eagleを導入することで、創造性を発揮する時間を増やし、私たちのデザインワークフローを次のレベルに引き上げる、強力な味方となってくれることは間違いなしです!!