プロがデザインしたものの多くは
なぜ安定感があり美しいと感じでしまうのでしょうか…?
デザイン制作にはいくつかのセオリーがあります。
その代表的なものとして
黄金比というものがあります。
黄金比(Golden Ratio)とは
イタリアに数学者 レオナルド・フィボナッチが発見した数列
自然界における黄金比率
「1:1.618…」
この比率は「黄金比」といわれ安定感があり美しいと感じてしまう比率として
古代より建築や絵画に用いられてきました。

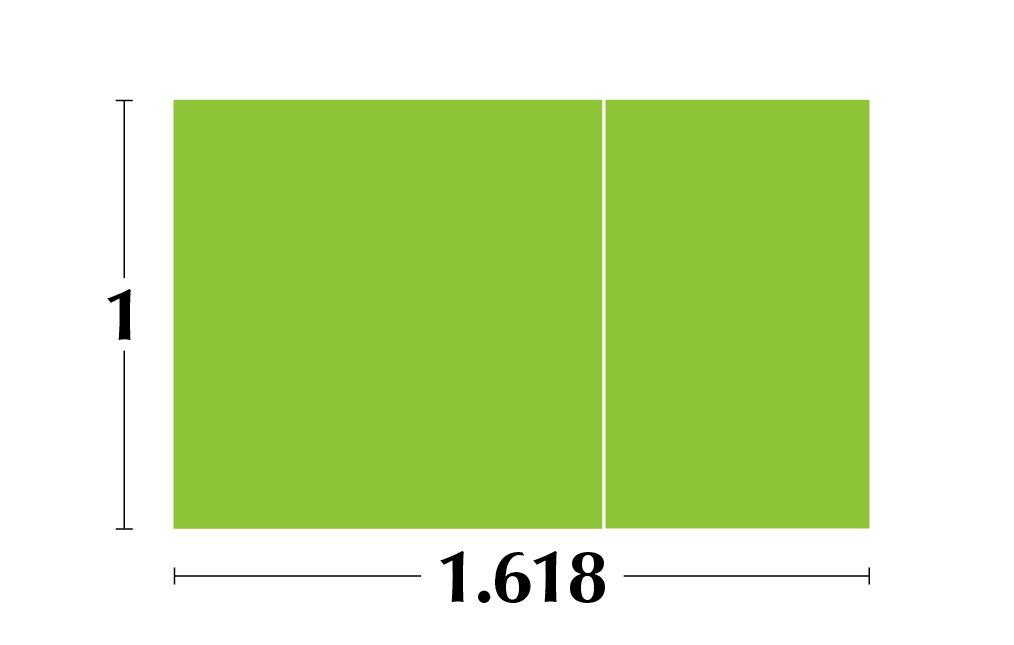
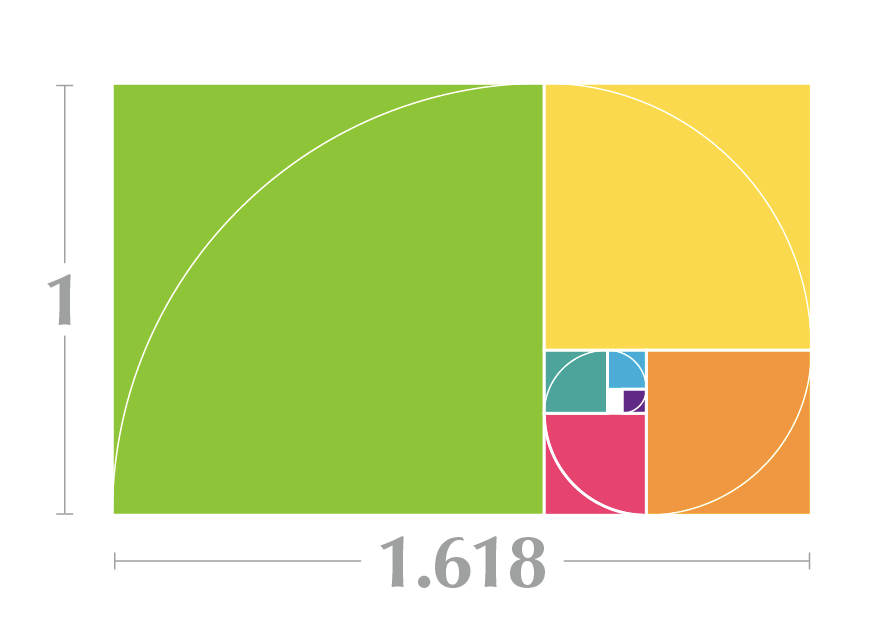
短辺が1長辺が1.618の比率でできている長方形を
「黄金長方形」といいます。
黄金比を使用したデザイン

スマホ画面やディスプレイやトランプ、名刺の定型サイズなど
身近なものにも黄金比は使われています。
有名なものでは、
Appleのロゴ
モナリザ
アンパンマン
富嶽三十六景
法隆寺
パルテノン神殿
ピラミッド…などなど
黄金比テンプレートの作り方
黄金比テンプレートを作ってみましょう

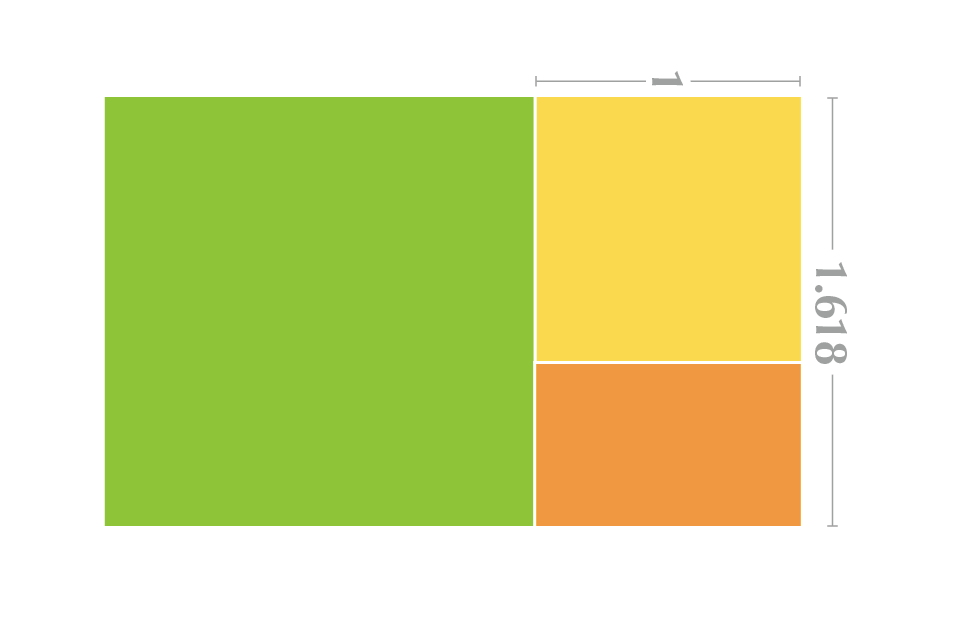
先ほどの、1:1.618…の黄金四角形から正方形を取り除いた長方形をまた
黄金比で分割します。

すると、分割された長方形(オレンジ)もまた黄金四角形になります。さらに、そのオレンジの長方形もまた黄金比で分割します。
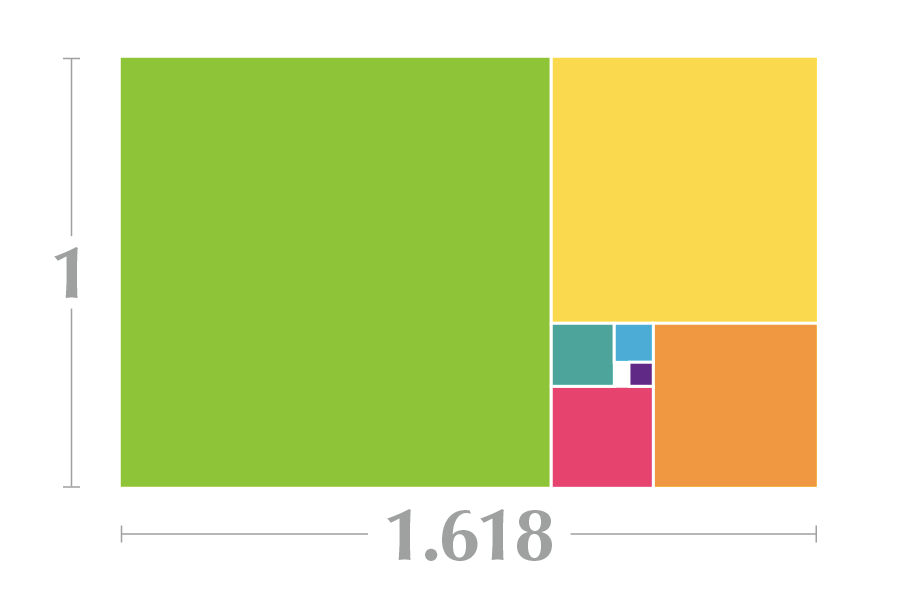
それを繰り返していくと…

こうなります。
そうしてできた各正方形の一辺の長さを直径とした正円を描いて、
その円弧をつなげていくと…

こうなります。
こうしてできた螺旋を「黄金螺旋」といいます。
この黄金四角形と黄金螺旋を意識して画像の配置やレイアウトをすると
安定感のある美しい仕上がりになります。
デザインに黄金比を取り入れてみる
画像の配置に
写真を配置する際に黄金比を使うと
より印象深い仕上がりになります。

例えば、この画像を…

黄金螺旋の中心にモデルの目がくるように配置すると
よりエネルギーが凝縮され、受け手の関心をひくことができます。
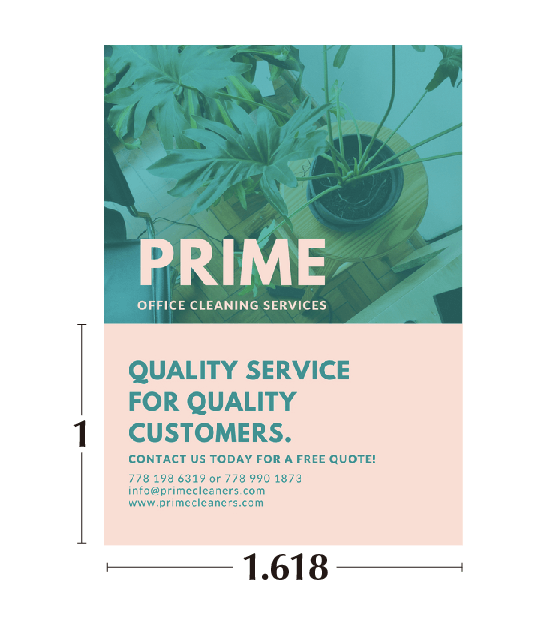
レイアウトに

ポスターやフライヤーのレイアウトで
黄金四角形を取り入れてみると安定感が生まれ情報を伝えやすくなります。
さらに、イメージ画像の鉢植えを黄金螺旋の中心付近に配置しています。
その他、名刺やロゴデザイン、webサイトのカラム分割などにも役立ちます。
黄金比以外の美しい比率
黄金比の他にも美しいとされる比率があります。
白銀比
1:1.414…
用紙のサイズにも採用され、
日本人に親しみやすい比率です。
私は、この白銀比を一番使用しています。
白金比
1:1.732…
プラチナ比ともよばれる比率です。
歴史的使用例はあまり分かってないようですが、
デザインに使える美しい比率です。
青銅比
1:3.303…
短辺との差が大きく
ウェブサイトの横長バナー等におすすめです。
黄金比を算出するツール
RTIO

黄金比、白銀比を算出できるアプリです。
基準値を入力すると、5段階同時に算出してくれます。
Ratio Calculator – 比率計算機 –

黄金比をはじめ、これらの比率をデザインに取り入れると、
調和をとりより美しく仕上げることができます。
とはいえ、全てのパーツを比率計算しなければならないということではなく
レイアウトの分割割合や写真の構図にだけでも
取り入れてみるとより安定感のあるデザインに近づけられると思います。
デザイナーでない方も、
ご自身で作ったチラシやプレゼン資料がなんだかしっくり来ないときは、
黄金比を意識して見直してみるといいかもしれません。